
Een tabel maken in WordPress
Soms heb je gegevens die je graag overzichtelijk wil laten zien in je blog. Een tabel is daarvoor heel geschikt. Ik vind het verrassend dat je met de WordPress-editor geen tabellen kunt aanmaken. Daarvoor moet je namelijk eerst een plugin installeren. Maar als je wat HTML durft te leren kan het ook anders.
W3schools
W3schools is een leuke website waar alles wat met webpagina's te maken heeft op een gemakkelijke en duidelijke manier wordt uitgelegd. Bovendien bieden ze een makkelijke uitprobeer-manier aan. Er zijn wel meer van die uitprobeer fiddle-sites, maar het voordeel van W3schools is, dat het eenvoudig werkt en dat uitgelegd wordt hoe het moet. En dat is erg handig wanneer je het wel weet, maar het niet meer precies in je hoofd hebt. Als je echt een grote tabel wil maken, dan is w3schools weer wat minder geschikt. Ga dan naar een "Wat je ziet is wat je krijgt" -editor. Tip: maak de tabel eerst in een spreadsheet en kopieer het dan hierin. klik daarna op de knop "code" voor de html.
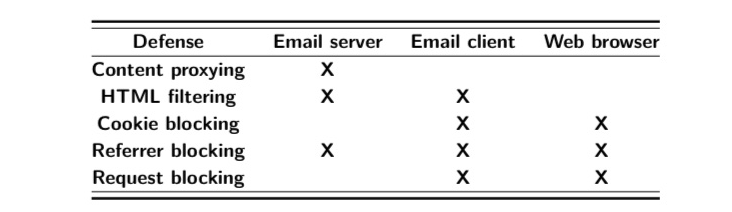
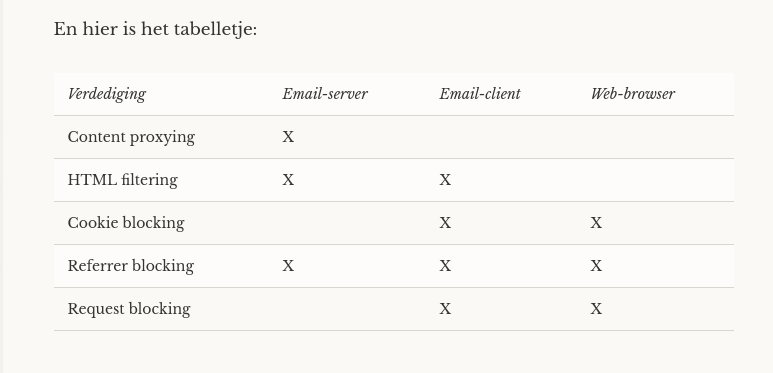
Ter illustratie: ik wilde in mijn vorige blog graag de volgende tabel maken:

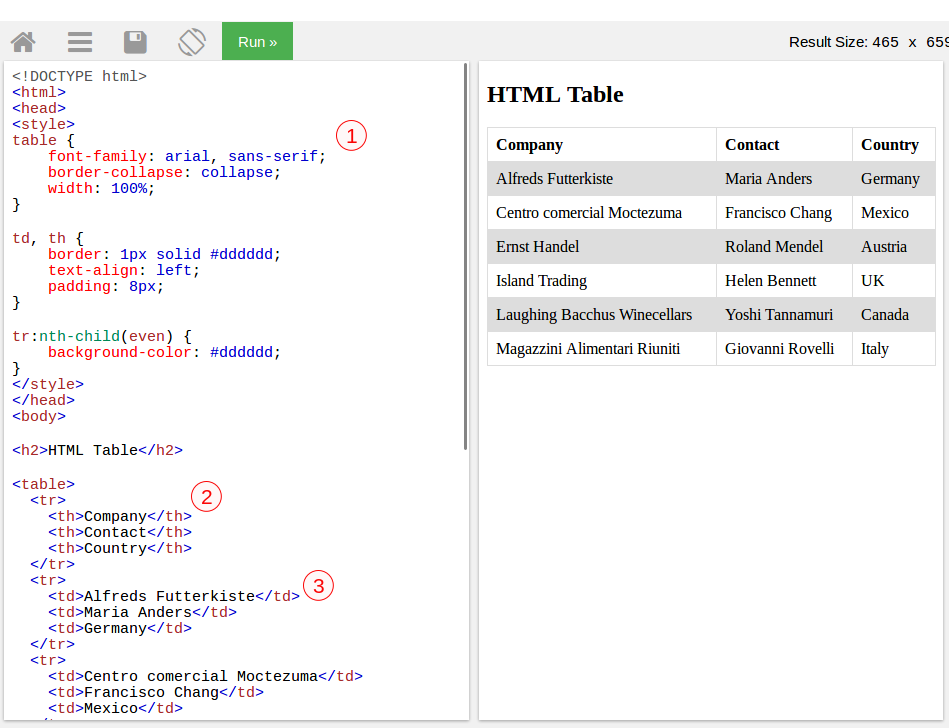
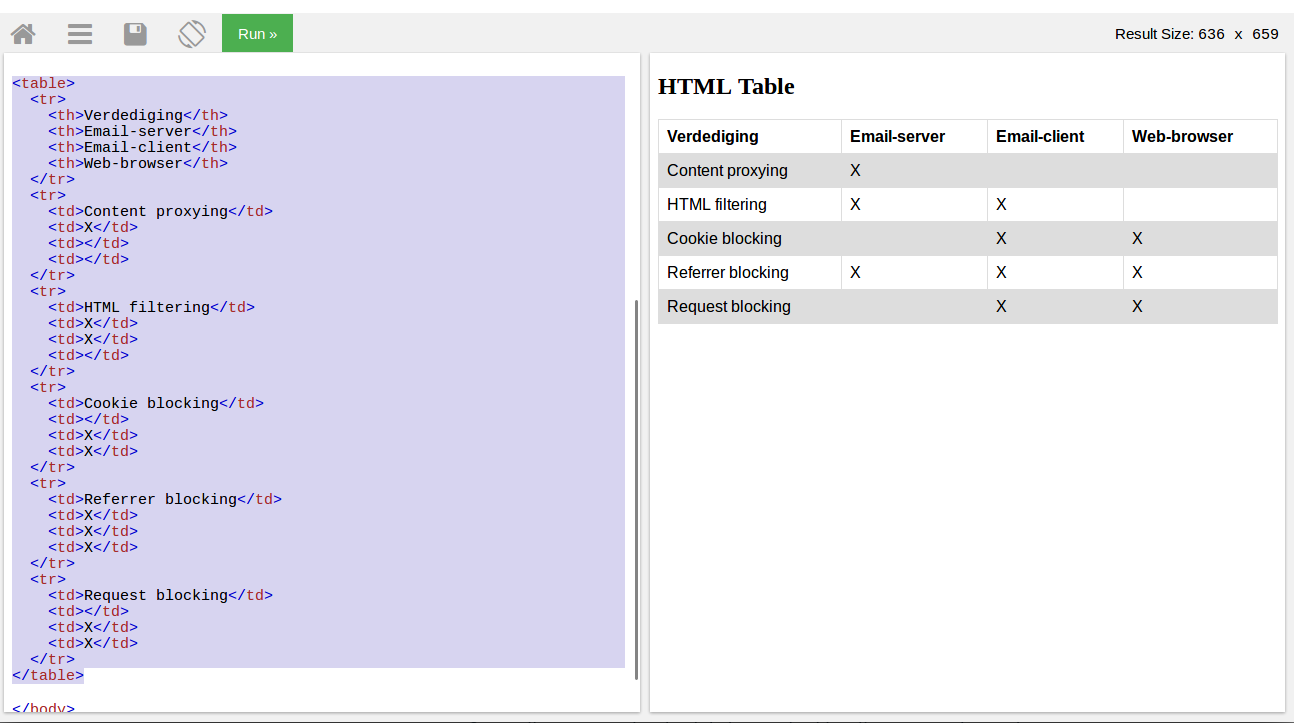
En daarvoor ga ik dan naar w3schools. Hier zit je meteen in de tabellen-editor van w3schools, maar met google kom je er heel snel, als je zoekt op "w3schools" en "table". Druk hier op "Try it yourself", en je ziet dan het volgende:

Bij 1) zie je stijlinformatie. Negeer die helemaal. Als het goed is zal de stijl van je WordPress thema er voor zorgen dat de tabel netjes in de rest van je blog past. Het wordt pas interessant bij de html "table" -tag: bij 2). Hier zie je de titels, en bij 3) begint de inhoud van de tabel. Vul alles tussen de th en td met de gegevens die je hebt. Soms moet je een kolom toevoegen of verwijderen.

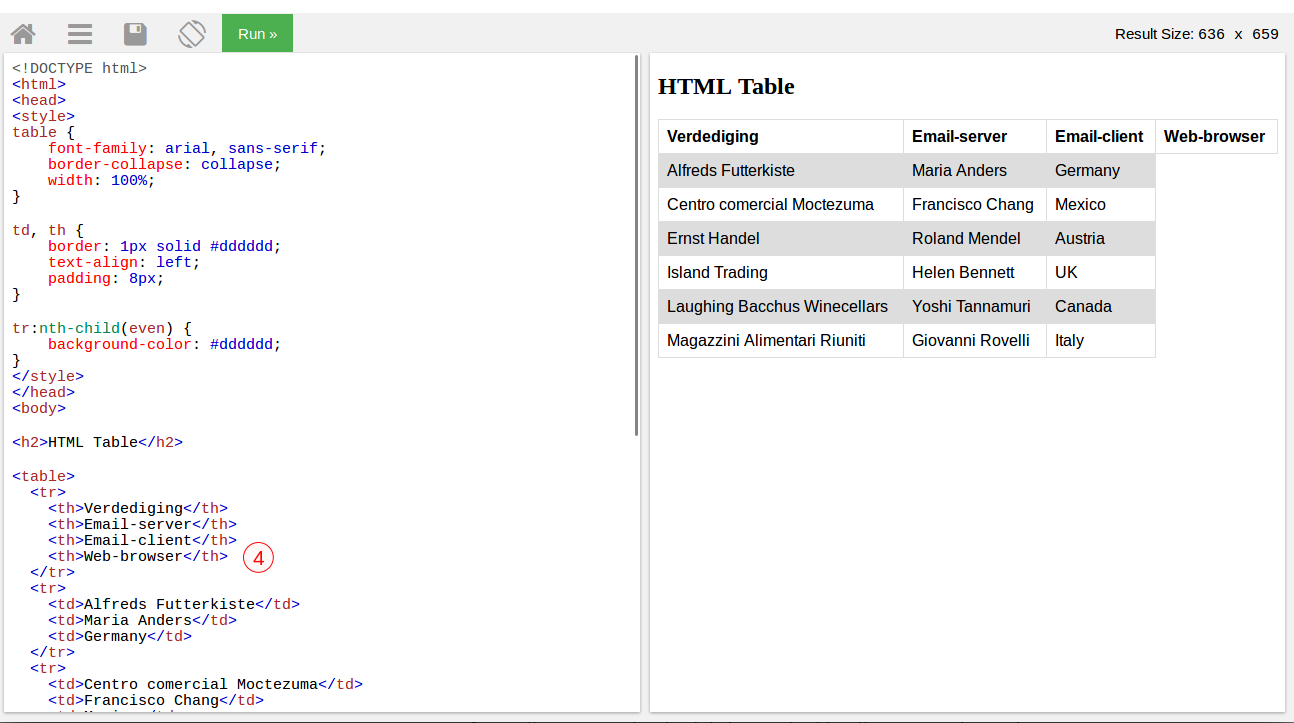
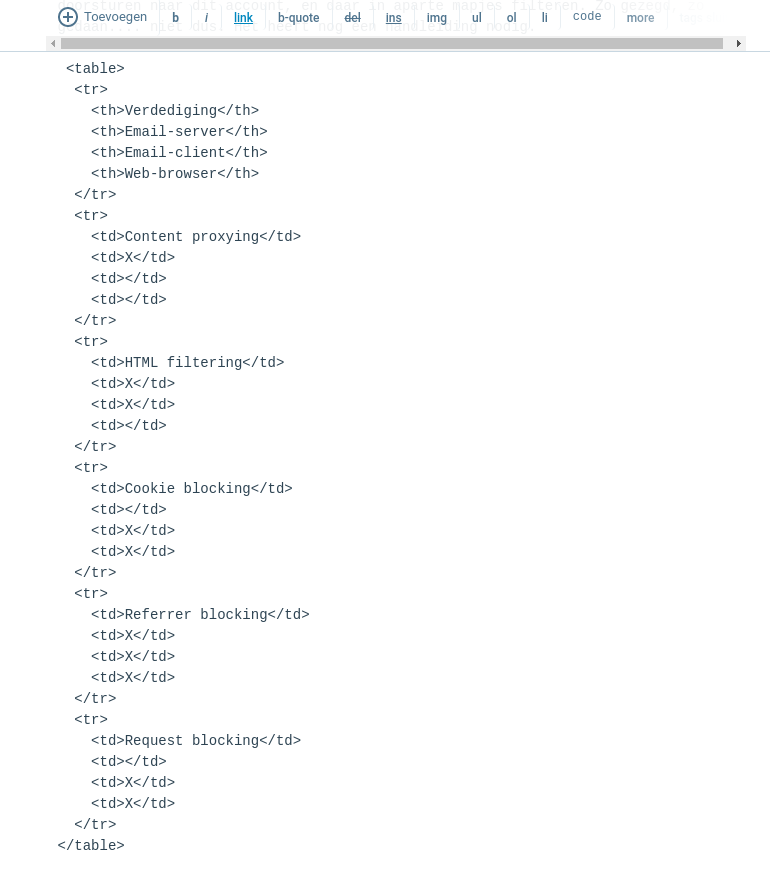
En als alles gevuld is ziet het er zo uit:

Selecteer dan alle code links, en kopieer die. Neem de stijlinformatie dus niet mee, alleen alles tussen de "table" -tags. Dit stukje code kun je dan kopieren naar de wp-editor onder het html-tabblad in de editor:


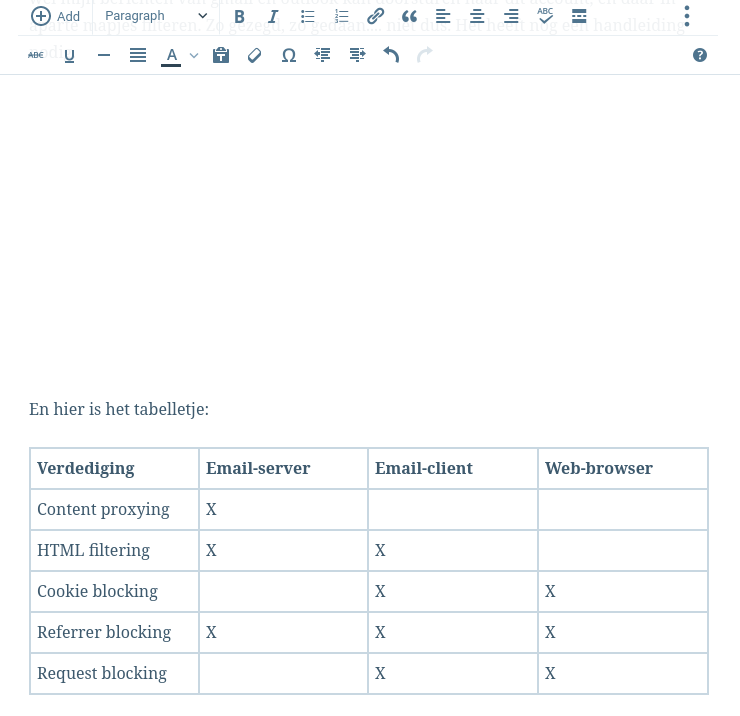
In de editor ziet de tabel er dan zo uit:

Op MistyNotes ziet het er dan zo uit:

Je ziet dat het thema er voor gezorgd heeft dat de tabel in de blog past. Het is even "hacken", maar een overzichtje in een tabel is toch ook wat waard. En je hoeft hiervoor dan geen duur zaken-abonnement aan te gaan om plugins te kunnen installeren.